A "NEWBIE" in web development and programming should understand even the smallest and easiest term. To be on that I enrolled my career with @iNeuron's full stack javascript Bootcamp 2.0, maybe I am running a little late but with the first class itself, I got to know the basics which I'd like to describe to you all below.

To start with web development we need to first understand 'Web Servers' - a computer where the web content is stored. The basic objective of the web server is to store, process, and deliver web pages to the users. This intercommunication is done using Hypertext Transfer Protocol (HTTP). These web pages are mostly static content that includes HTML documents, images, style sheets, etc.
Some of the best examples of web servers are Apache, Nginx, Node.js, Lighttpd, and Microsoft IIS. But, Apache HTTP web servers are used by over 67% of all web servers in the world because of their easy-to-customize environments, they’re fast, reliable, and highly secure. All this information is described rounds around 'web pages, which are# made with the help of HTML, CSS, and Javascript.
** HTML** (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. It has its own features which are called attributes or elements.
HTML TAGS
Heading: the h1 tag which is the biggest font of all the headings and the h2 tag, a little smaller than h1, and so on.
Paragraph: the p tag to write a paragraph on the web page, with multiple features like hovering title, lorem (the filler content with a word count limit), etc.

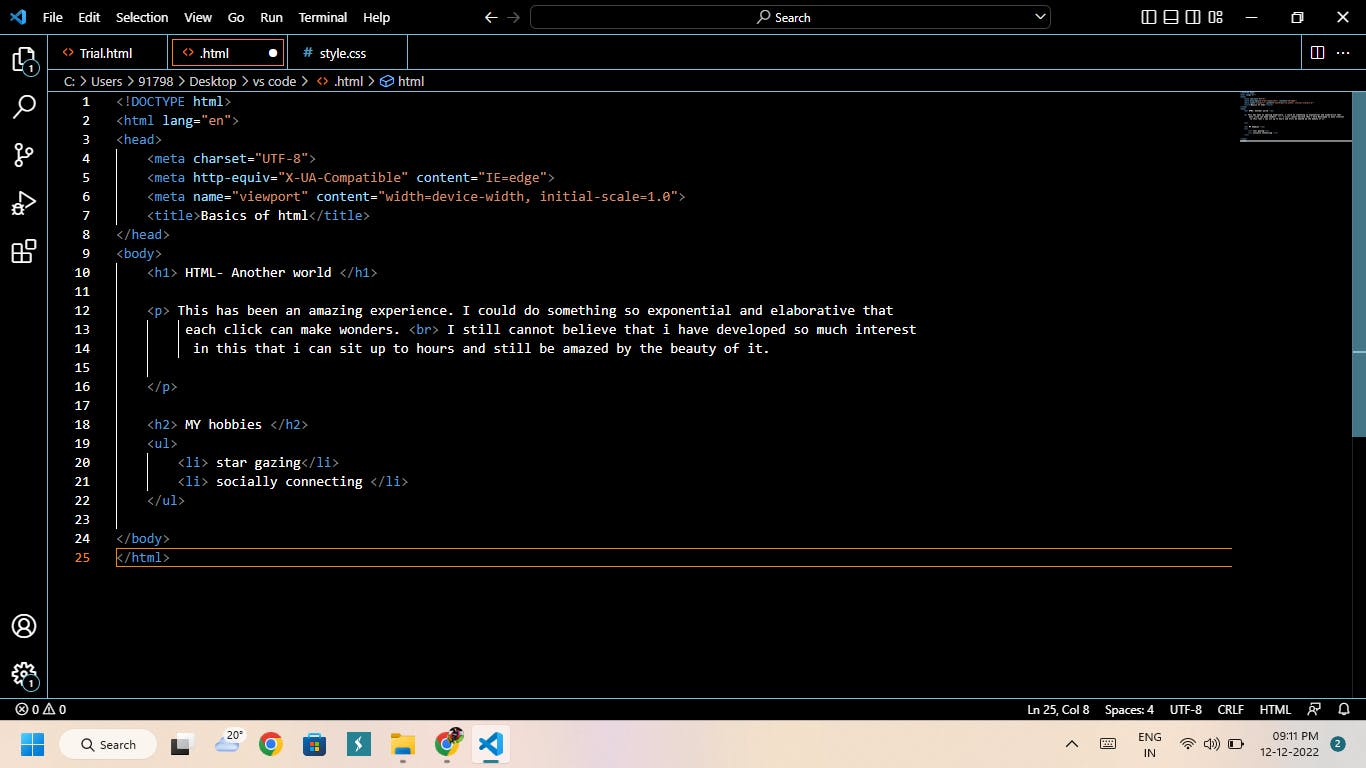
Web page

I have also tried to add br, lorem, and unordered list tags.
- Image: the img tag to add an image on a web page with a specific size, and its description.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basics of html</title>
</head>
<body>
<h1> HTML- Another world </h1>
<p> This has been an amazing experience. I could do something so exponential and elaborative that
each click can make wonders. <br> I still cannot believe that I have developed so much interest
in this that I can sit up for hours and still be amazed by the beauty of it.
</p>
<h2> MY hobbies </h2>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus est blanditiis esse. </p>
<img src="C:\Users\91798\Desktop\IMG\g.jpeg"; alt="chakrasana"; width="200px">
</body>
</html>
Web page view of the image