Table of contents
No headings in the article.
Have you ever wished for a button, all the boxes and containers to be in specific sizes and shapes as you like? Just as you used to play with paint applications in your childhood, drawing randomly.
Here's the best code (cheat sheet) for you! Enjoy reading!
Flexbox simply means to select elements that are to be laid out in a flexible box.
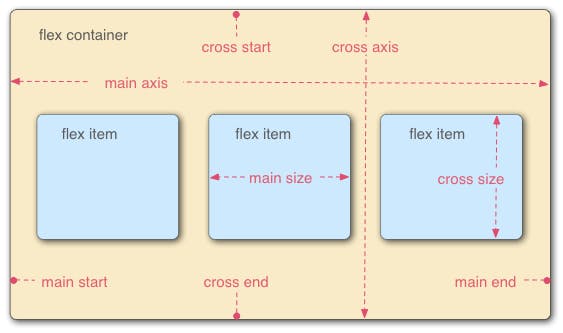
_FLEXBOX MODEL_

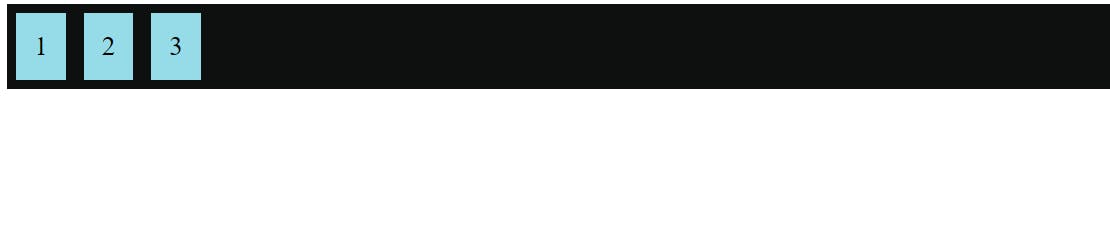
Now to show all its properties let me create a flexbox like this:

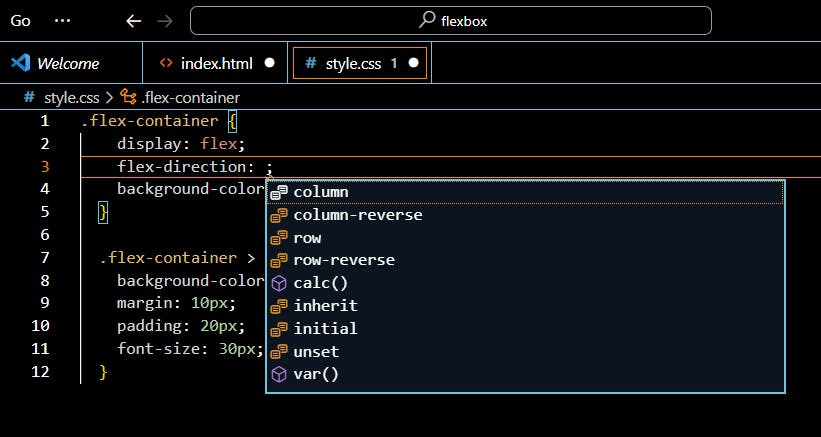
In Flex-direction there are multiple options such as column, row, column reverse, row reverse etc.

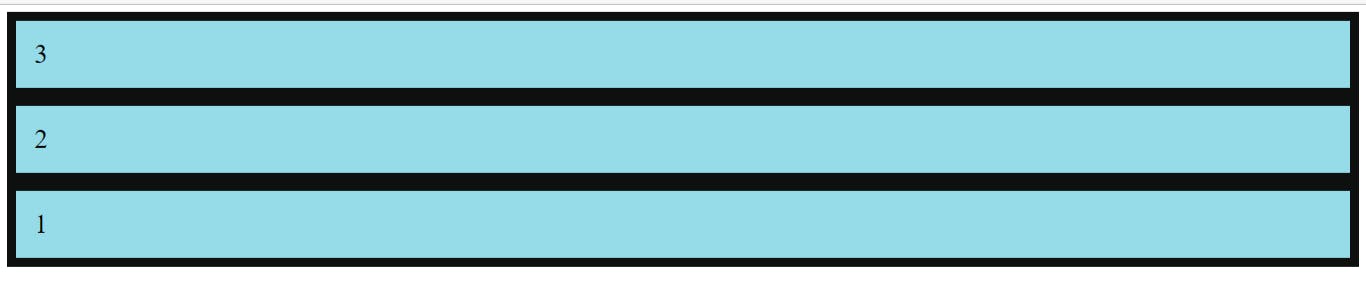
I chose column reverse and got the result as : It shows how the column sequence got reversed.

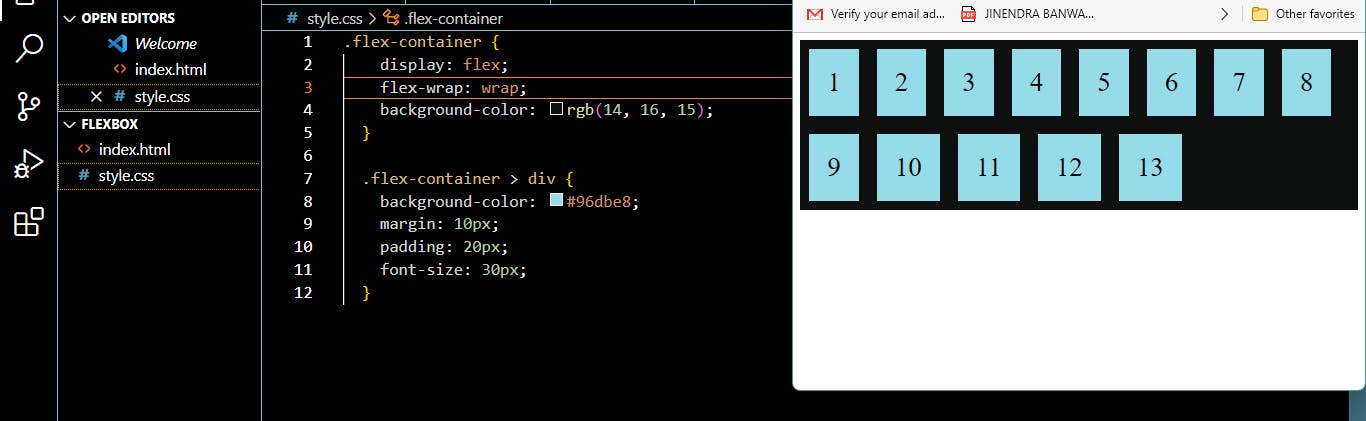
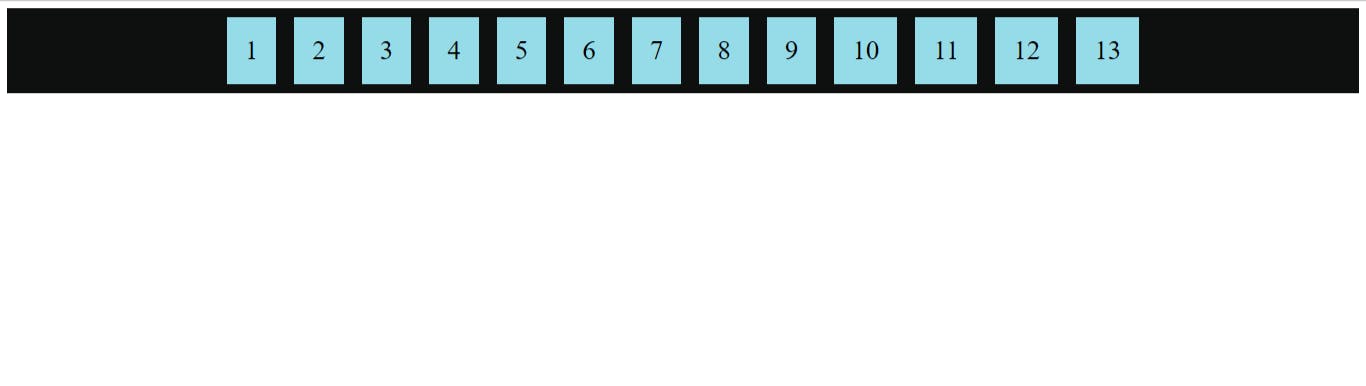
The next property is Flex-wrap: This includes specific changes along with changes in window size. As can be seen in the picture, if the window is minimized, the cell flexes and got to the next line.

The next on the list is Justify-content. It gives options such as baseline, center, flex-start/end, right/left, and space-around/between etc.

Other ways and properties are- align-self, align-items, order, shrink, stretch, flex-flow, etc. So, these were some of the ways you can impress yourself by making time-tables, and sheets, and helping yourself with rows and columns with an interesting webpage.
I hope you liked the properties and how to customize your web page using flexbox.
HAPPY READING!